Blog

En la categoría de: Art. para Webmasters y Joomla
Palabras Clave: joomla, carga, wpo, rendimiento, load, mejora, optimización, acelerar
Publicado: 04-11-2013 (10:42)
Joomla! es uno de los sistemas de gestión de contenidos mejores del momento. Es flexible, seguro y robusto, con un software de libre distribución muy poderoso y eficaz en tareas de todo tipo para Internet. Pero un gestor genérico como Joomla! tiene algunos inconvenientes debido a la funcionalidad, y quizás el más importante sea la alta carga del código.
 El equipo de desarrollo de Joomla! trabaja sin descanso en esta tarea, pero nunca puede superar la carga de un sistema 'hecho a medida'. Esto no significa -ni mucho menos- que Joomla! no sea óptimo, si no más bien, que hay que saber que un sistema gestor de contenidos como Joomla! necesita algo más de hardware en igualdad de condiciones, y hay que cuidar mucho la optimización del sistema para que el rendimiento sea adecuado.
El equipo de desarrollo de Joomla! trabaja sin descanso en esta tarea, pero nunca puede superar la carga de un sistema 'hecho a medida'. Esto no significa -ni mucho menos- que Joomla! no sea óptimo, si no más bien, que hay que saber que un sistema gestor de contenidos como Joomla! necesita algo más de hardware en igualdad de condiciones, y hay que cuidar mucho la optimización del sistema para que el rendimiento sea adecuado.
Nos centraremos en las mejoras que podemos implementar para un mejor rendimiento de su web. Esto se llama Optimización del Rendimiento Web ó WPO por las siglas en inglés de Web Performance Optimization, y estas mejoras ayudarán a acelerar su sitio Joomla!, que vaya más rápido. En la actualidad cualquier hosting decente puede servir Joomla! con un rendimiento aceptable. Idealmente, un servidor dedicado es lo más práctico -incluso Lighttpd en vez de Apache-, pero como en la realidad esto no es lo habitual ni lo que ciertas webs pueden o necesitan, nos ceñiremos a lo que se puede hacer con Joomla! en un hosting o servidor común.
Ya ven que esto parece que no tiene nada que ver con el rendimiento. Demostraré lo mucho que pueden equivocarse. Generalmente esto se explica al final, pero prefiero exponerlo al principio para que si intentan cualquiera de las otras opciones de mejora del rendimiento de su Joomla! ya hayan leído esta parte.
En las muchas recomendaciones que daremos durante este artículo, podrán ver que algunas son opciones realmente sensibles, esto es, si nos equivocamos bajaremos el rendimiento de nuestro Joomla! e incluso podremos llegar a parar el servicio de nuestra web. Es por eso que haber realizado una copia completa de nuestra web -archivos y base de datos-, antes de empezar con la optimización del contenido, puede resultar de lo más útil y eficaz para el rendimiento de nuestro sitio.

En la segunda parte de esta sección hablamos del cómo se deben realizar las tareas de optimización. Lo mejor es trabajar en una copia clon, es decir, en una copia exacta de nuestra web en un directorio o subdominio aparte de la web en producción. Esto garantiza el no estropear nada cuando probemos las distintas funcionalidades para la optimización de la carga de Joomla!. Pasar todos los cambios hechos al sitio online es muy fácil. Y en caso de fallo, el backup será nuestro 'as en la manga'.
Recordad que cualquier cosa que hagamos puede ir mal: una instalación, una actualización o una modificación sencilla, y puede derribar el rendimiento, incluso podría llegar a facilitar la entrada hacker en el sitio, lo que disminuiría drásticamente el rendimiento de la web. ¿Convencidos? Espero que sí. Tomen paciencia y preparen todo lo necesario antes de seguir. Les podemos recomendar Akeeba Backup o XCloner para Joomla! 2.5 y Joomla! 3.x como extensiones de backup, aunque nada mejor que una copia de seguridad desde el panel de administración de su hosting o servidor. Para la copia clon, cojan cualquier manual o documentación que lo explique. En ambos casos, en el curso online de seguridad en Joomla! que se imparte en Net&Software lo explicamos al detalle.
Uno de los problemas más graves a los que se enfrenta Joomla! -y más comunes- es la existencia de miles de plantillas específicamente creadas para este CMS.
La cuestión es que la plantilla no sólo debe ser visualmente atractiva -es uno de los pilares para atraer al público a la web- si no que debe estar perfectamente programada. En la realidad esto no sucede, y la mayoría sufren graves pérdidas de rendimiento.
 Los problemas de este tipo de plantillas pueden ser de lo más variopinto. Uno de los más graves es que la plantilla cargue 70 imágenes sin optimizar y separadas en 70 archivos gráficos. Esto supone 70 peticiones extra al servidor cuando la petición a una web de un navegador configurado por defecto suele ser de, máximo, 3 ó 4 en paralelo. Ello significa que hasta que no se carguen esas 3 o 4 imágenes no se cargarán otras 3 ó 4, y así sucesivamente hasta terminar de cargar las 70 imágenes que componen la plantilla de la web. Este proceso de espera hasta cargar ese número de imágenes -según la configuración del navegador del cliente- es lo que se llama latencia. A todas estas imágenes propias de la plantilla de Joomla! hay que sumarle las imágenes propias que quieres mostrar en las páginas de tu web -logos, fotografías, etc.-. Esto hace que tu web se convierta en un sitio altamente ineficaz. Si a ello le sumamos que las imágenes no estén optimizadas, entonces supondrá un auténtico cuello de botella, que paralizará sobremanera la carga de la web.
Los problemas de este tipo de plantillas pueden ser de lo más variopinto. Uno de los más graves es que la plantilla cargue 70 imágenes sin optimizar y separadas en 70 archivos gráficos. Esto supone 70 peticiones extra al servidor cuando la petición a una web de un navegador configurado por defecto suele ser de, máximo, 3 ó 4 en paralelo. Ello significa que hasta que no se carguen esas 3 o 4 imágenes no se cargarán otras 3 ó 4, y así sucesivamente hasta terminar de cargar las 70 imágenes que componen la plantilla de la web. Este proceso de espera hasta cargar ese número de imágenes -según la configuración del navegador del cliente- es lo que se llama latencia. A todas estas imágenes propias de la plantilla de Joomla! hay que sumarle las imágenes propias que quieres mostrar en las páginas de tu web -logos, fotografías, etc.-. Esto hace que tu web se convierta en un sitio altamente ineficaz. Si a ello le sumamos que las imágenes no estén optimizadas, entonces supondrá un auténtico cuello de botella, que paralizará sobremanera la carga de la web.
La falta de optimización de plantillas también se debe a la carga por separado de CSS y Javascript (que puede verse en el siguiente apartado). Las plantillas más modernas y, normalmente, de pago, permiten en su configuración (Extensiones -> Gestor de Plantillas --> Nombre de tu Plantilla) unificar los CSS y Javascript, así como minimizarlos.
Los inconvenientes de una mala plantilla son realmente críticos: la pérdida de usuarios es la más notable, aunque la pérdida de posicionamiento es otra cuestión realmente importante.
Las soluciones pasan por estudiar bien la plantilla que se instala. Las de pago no tienen porqué ser mejores, pero también es verdad que los creadores -sobre todo si hay compañías detrás de ella- se dedican a optimizar, corregir errores y problemas de seguridad cada cierto tiempo, que disminuyen el riesgo y aumentan el valor, no sólo monetario, de la propia plantilla.
Una vez decidida la plantilla -template- se puede revisar el número de imágenes que carga y si éstas están optimizadas. En JPG suele ser una calidad 80% óptima, y una calidad del 100% una pérdida de rendimiento. Un JPG con calidad 100% que ocupe 100 KB, con una calidad del 80% puede ocupar 25 ó 30 KB, lo que supone hasta un 75% de ahorro en la transferencia de una sóla imagen. Por lo tanto, una buena práctica es revisar los fondos e imágenes que se use en la web y, sobre todo, en la plantilla instalada para comprobar que están optimizadas.
Si la plantilla posee muchas imágenes, una manera eficaz de reducir el número (y por tanto reducir el número de peticiones al servidor) es mediante la creación de sprites. No me meteré en ello porque se haría interminable el artículo, pero los sprites son una solución muy eficaz para optimizar el rendimiento porque esquiva la latencia por carga de muchas imágenes, lo que reduce el tiempo de carga total.
En la mayoría de los casos, las plantillas tienen archivos que forman las características visuales de nuestra web, y éstos se cargan en ficheros externos CSS. Además, la programación de la plantilla necesita también de otros ficheros externos como los de Javascript JS.
Por otra parte -y en suma a lo anterior- cada módulo, plugin o componente que hayamos instalado, además de los del propio Joomla!, generará más archivos JS o CSS que deben ser enviados al navegador del usuario.
 Tanto si hay muchos archivos de este tipo como si ocupan mucho, son problemas que generan lentitud en la carga de una página web, pero que se pueden solucionar. La compresión GZIP que se activa en la configuración general de Joomla! comprime estos ficheros y los envía comprimidos para que el navegador del usuario los descomprima en su ordenador. Al enviar los ficheros comprimidos reduce el número de KB transferidos y acelerará la carga de la web.
Tanto si hay muchos archivos de este tipo como si ocupan mucho, son problemas que generan lentitud en la carga de una página web, pero que se pueden solucionar. La compresión GZIP que se activa en la configuración general de Joomla! comprime estos ficheros y los envía comprimidos para que el navegador del usuario los descomprima en su ordenador. Al enviar los ficheros comprimidos reduce el número de KB transferidos y acelerará la carga de la web.
En muy pocos casos, esta práctica no está recomendada, pero estoy seguro que a la mayoría de las personas que lean estas líneas les supondrá un ahorro en ancho de banda y mejor rendimiento en la carga de su web en el navegador del usuario.
Por supuesto, la compresión requiere potencia de CPU -procesador- pero a poco que dispongamos de un hosting ciertamente decente o un servidor -virtual o dedicado- no supondrá más que una pequeña carga extra al procesador frente a la carga rápida de la web. En el lado del cliente, supone mucho menos tiempo la descompresión de estos pequeños ficheros que la espera en la transferencia de los archivos sin comprimir.
Una cuestión a tener en cuenta en este apartado es que comprimir ficheros de imágenes, sobre todo JPG que llevan su propia compresión, es innecesario. Pero esto es algo que Joomla! ya tiene en cuenta cuando se activa la compresión en la Configuración General. En cualquier caso, el servidor Apache siempre va antes que Joomla!, y en él podremos modificar el fichero .htaccess para que no realice la compresión a este tipo de ficheros gráficos.
Finalmente, es recomendable realizar unas pruebas de rapidez y carga del procesador con y sin GZIP, pero estamos seguros que en el 99% de los casos, ganará la compresión.
Al hilo de la compresión GZIP, una forma de reducir peticiones al servidor es combinar ficheros CSS o Javascript. En el caso de que hayamos hecho nosotros mismos la plantilla de nuestro Joomla!, tenemos que saber que es mucho más eficaz tener un sólo fichero llamado estilos.css para todos los estilos de la plantilla, que tener cinco ficheros CSS. A nivel de visualización y claridad del código es mejor tener varios ficheros (y es como se estudia), pero a nivel práctico y real, la combinación de ficheros CSS y ficheros JS es mucho más eficaz, disminuyendo el tiempo de carga al no producirse latencia.
Como hemos explicado en el punto 3, las plantillas más modernas y normalmente de pago, permiten en su configuración combinar los ficheros CSS y Javascript que necesita la plantilla. Un ejemplo son las plantillas de Joomlart o Yootheme.
Otra forma de que no se produzca colapso, o que las peticiones al servidor estén más repartidas por la carga de la página, es poner el código Javascript al final, justo antes del fin de la etiqueta BODY. Es una buena práctica y que el propio Google recomienda. Así debe hacerse, por ejemplo, con el script de Google Analytics -como veremos más adelante-.
Hay algunos tipos de archivos, los llamados contenidos estáticos, que no suelen cambiar en mucho tiempo. Suelen ser los archivos CSS, los Javascript y muchas de las imágenes de la web, sobre todo las que pertenecen a la plantilla de Joomla!.
Cada vez que se carga una página de la web, el navegador tiene que descargar todos los archivos. Pero existe una forma para ahorrar tiempo al usuario y evitar solicitudes innecesarias al servidor, activando la caché de la configuración general de Joomla!. Para que el servidor sirva más rápido, Joomla! guarda parte del contenido en archivos en un directorio especial que pende de la raíz de Joomla! en la mayoría de los casos.
 Para activar la caché, debe hacerse en Configuración Global de Joomla! -en la pestaña Sistema-, donde debemos seleccionar Caché Progresiva (un poco más adelante veremos los tipos de caché de Joomla!). El tiempo de esta caché deberá ser configurado dependiendo de los contenidos de la propia web. No es lo mismo una web de un restaurante -donde su contenido es casi estático- a una web de noticias -donde la actualización de sus páginas es muy frecuente, cada pocos minutos-. Hay que recordar que la carpeta cache del directorio de Joomla! debe tener permisos de escritura. Excepcionalmente hay casos en que la caché no puede ser activada de esta forma, por el tipo de contenido dinámico de la web, pero no es lo habitual. Para una web en lo que los contenidos se actualizan una vez al día, la caché podría situarse en 3 horas, lo que significa que los archivos de la caché se renovarán cada 3 horas. A niveles prácticos, el contenido publicado en Joomla! de forma programada se verá reflejado en la web con un retraso máximo de 3 horas -que sería el caso de que un contenido se publicara -por ejemplo- a las 10:01h y la web se hubiera cacheado a las 10h. En este caso, la información se vería a las 13h, a menos, claro, que se haga una limpieza de la caché en el menú Sistema de Joomla!, como explicamos a continuación.
Para activar la caché, debe hacerse en Configuración Global de Joomla! -en la pestaña Sistema-, donde debemos seleccionar Caché Progresiva (un poco más adelante veremos los tipos de caché de Joomla!). El tiempo de esta caché deberá ser configurado dependiendo de los contenidos de la propia web. No es lo mismo una web de un restaurante -donde su contenido es casi estático- a una web de noticias -donde la actualización de sus páginas es muy frecuente, cada pocos minutos-. Hay que recordar que la carpeta cache del directorio de Joomla! debe tener permisos de escritura. Excepcionalmente hay casos en que la caché no puede ser activada de esta forma, por el tipo de contenido dinámico de la web, pero no es lo habitual. Para una web en lo que los contenidos se actualizan una vez al día, la caché podría situarse en 3 horas, lo que significa que los archivos de la caché se renovarán cada 3 horas. A niveles prácticos, el contenido publicado en Joomla! de forma programada se verá reflejado en la web con un retraso máximo de 3 horas -que sería el caso de que un contenido se publicara -por ejemplo- a las 10:01h y la web se hubiera cacheado a las 10h. En este caso, la información se vería a las 13h, a menos, claro, que se haga una limpieza de la caché en el menú Sistema de Joomla!, como explicamos a continuación.
Cuando se quiera que el contenido recién publicado salga inmediatamente en la web, sólo habrá que vaciar la caché de Joomla!. Esto se puede controlar mejor con la extensión Cache Cleaner de NoNumber para Joomla! 3.x y Joomla! 2.5.
La caché progresiva genera archivos de caché de los diferentes elementos del sitio a lo largo del tiempo. La caché conservativa genera grandes cantidades de archivos de todo el sitio para soportar grandes cantidades de tráfico. En la mayoría de los casos será la caché progresiva la adecuada a activar.
Hay casos en los que la caché no se activa aunque se configure correctamente Joomla!. Esto se debe a que los módulos de Apache no han sido activados. Es el proveedor de servicios el que debe activarlo en caso de tener un hosting. En caso de ser dueños de un servidor virtual o dedicado, con Ubuntu Server -por ejemplo- suele activarse con dos sencillos comandos mediante SSH.
Activar la caché supone mejoras de hasta el 90% en la carga, por lo que es algo básico para la aceleración de la carga de Joomla! y la optimización del rendimiento web.
Las estadísticas en muchos casos son más que necesarias. Llevan el control de las visitas a nuestra web. Con ellas podemos vender para conseguir publicidad mediante la muestra de gráficos de visitas a clientes interesados en publicitarse en nuestra web, y además pueden hacernos tomar decisiones importantes que afecten a la web (podemos ver, por ejemplo, que la web está recibiendo muchas visitas de un país determinado y podemos decidir traducir nuestra web a ese idioma o dirigir nuestra publicidad a un sector concreto). En resumen, las estadísticas son necesarias.
 El problema de extensiones de Joomla! para la generación de estadísticas es que invierten mucho tiempo en almacenar la información y saturan las peticiones y generan más tiempo de CPU del servidor donde estemos alojados porque realizan gran cantidad de consultas SQL. Para el rendimiento de nuestra web (que es de lo que tratamos en este artículo) es más importante la saturación de las peticiones, ya que es lo que aumenta el tiempo de carga de nuestro sitio.
El problema de extensiones de Joomla! para la generación de estadísticas es que invierten mucho tiempo en almacenar la información y saturan las peticiones y generan más tiempo de CPU del servidor donde estemos alojados porque realizan gran cantidad de consultas SQL. Para el rendimiento de nuestra web (que es de lo que tratamos en este artículo) es más importante la saturación de las peticiones, ya que es lo que aumenta el tiempo de carga de nuestro sitio.
Efectivamente no debe tomarse a la ligera, pero podemos tomar dos decisiones en función de si usamos un hosting o un servidor propio (ya sea virtual o dedicado).
Los hostings, por regla general, ofrecen unas estadísticas de visitas que vienen con el paquete de hosting. ¡Aprovechemos esta información y no dupliquemos recursos!. Suele ser interesante y suficiente, por lo que no tiene sentido instalar una extensión de terceros en Joomla! que penalice tanto el rendimiento.
Si usamos un servidor propio, el propio gestor de la administración del hosting -Plesk o cPanel por lo general-, instala estadísticas que podemos aprovechar. Pero es que además, con el control del servidor podemos instalar cualquiera sin problemas y tampoco tenemos que optar por instalar una extensión de Joomla! para ello. Lo normal es que el servidor lleve estadísticas como Webstats o Webalizer.
En ambos casos -tanto si usamos hosting como si usamos servidor-, una opción interesante es Google Analytics. Es una información recopilada muy fiable, cuyos scripts están muy bien programados, y que lo único que tenemos que hacer en Joomla! es instalar una pequeña llamada al script al final de la web -que carga realmente rápido- y que no genera latencia.

Las estadísticas de Analytics las controla Google en su web, donde podemos acceder de forma privada y eficaz. Pero existen además extensiones de Joomla! que gestionan el acceso a estos datos como si fuera un programa más de Joomla!. Esto es casi perfecto para nuestras intenciones: las estadísticas las recoge Google con sus script optimizados, y luego accedemos a ellas mediante la administración de Joomla!. Si además de las estadísticas que ofrece el hosting, queremos algunas otras más concretas y detalladas, ésta es la opción más acertada. Extensiones como GAnalytics para Joomla! 3.x y Joomla! 2.5, tras la correcta configuración, no sobrecarga apenas y mantiene un alto nivel de información fidedigna.
El monitoreo en tiempo real de los usuarios online -que al fin y al cabo son estadísticas-, también deben ser desactivadas. Esto se puede ver en módulos de terceros para Joomla!, pero también si se instala un foro integrado como Kunena. Es mejor desactivar las estadísticas de Kunena en su configuración.
En todos los cursos que damos sobre Joomla! siempre advertimos que es imprescindible borrar cualquier extensión que no se use. Joomla! es un gestor de propósito general y alrededor de él se han creado toda una serie de aplicaciones que casi seguro pueden hacer casi cualquier cosa que uno se imagine. Por el momento -y después de que los de joomla.org hicieran una limpieza del Joomla! Extensions Directory-, se han quedado en más de 7.000 extensiones -entre componentes, módulos y plugins- instalables en Joomla! 3 o Joomla! 2.5.

No todas las extensiones tienen porqué ser buenas extensiones, y de hecho, todas no lo son. Hay algunas que pueden ralentizar su sitio de manera espectacular. Así que, a menos que sean extensiones imprescindibles, debemos trabajar siempre con el mínimo posible de ellas.
 Se puede usar alguna herramienta de cálculo para comprobar que tras la instalación de una extensión, el tiempo de carga es muy parecido a cuando no estaba instalada esa extensión. Si el tiempo de carga aumenta de forma muy brusca se pueden buscar alternativas, que en Joomla! suele haberlas.
Se puede usar alguna herramienta de cálculo para comprobar que tras la instalación de una extensión, el tiempo de carga es muy parecido a cuando no estaba instalada esa extensión. Si el tiempo de carga aumenta de forma muy brusca se pueden buscar alternativas, que en Joomla! suele haberlas.
En la mayoría de los casos la ralentización de la carga de estas extensiones se produce por una imposición en librerías como jQuery de la extensión, que aunque muy útiles a la hora de programar, son muy pesadas en su código. Existen funciones de JavaScript -por ejemplo- que hacen lo mismo pero mucho más rápido que muchas instrucciones de jQuery, y sin embargo se usa jQuery por comodidad. Este es uno de los motivos por lo que las extensiones no están optimizadas y bajan el WPO.
Una de las cosas más útiles que puede hacer en su web es cambiar el aspecto de las URLs por unas URLs amigables. Esto se hace en la Configuración Global del menú Sistema en Joomla! 3 -algo similar en Joomla! 2.5-.
Sin duda, supone un auténtico pilar del posicionamiento, como queda claro en el curso básico online de posicionamiento en Joomla!. Sin embargo, las URLs amigables castigan sobremanera la carga de la web. Veamos qué debemos hacer y que no: utilidad frente a sacrificio.
Mientras se haga con la configuración global de Joomla! o directamente desde el .htaccess de Apache, la disminución del rendimiento se minimiza al máximo. Por ello no se aconseja ninguna extensión de Joomla! de terceros que controle las SEFs.
Pero siempre habrá que valorar la utilidad que ofrecen este tipo de extensiones para el posicionamiento en los motores de búsqueda -algo realmente apreciado- frente al aumento del tiempo de carga de las páginas de nuestra web. Puestos en una balanza, quizás pese más tener un mejor posicionamiento. En ese caso, siempre se debe ser consciente de que las otras opciones de carga deben estar perfectamente optimizadas para minimizar el impacto de las SEFs. Cada web es especial en sus objetivos y, activar las SEFs -una vez estudiados los pros y contras-, no tiene porqué ser una merma que no sea pueda pasar por alto.
Si los ficheros del core -núcleo- de Joomla! junto a los de la plantilla y las extensiones instaladas suponen cierto peso extra en la carga, no menos importante es el acceso que se realiza a la base de datos y lo optimizada que esté.
 Empezando por la optimización, uno puede ayudarse de herramientas de administración para Joomla! que realizan pequeñas tareas de mantenimiento en la base de datos, como por ejemplo, optimizar las tablas. AdminTools puede ser un buen aliado ya que es fácil de usar. Lo ideal es hacerlo desde una herramienta de gestión de base de datos que no pertenezca a Joomla!, como phpMyAdmin -algo que no está al alcance de cualquiera-. Para optimizar las tablas, entre en phpMyAdmin, seleccione todas las tablas y haga clic en Optimizar. Es bueno hacer una optimización de las tablas una vez al mes, pero siempre en función del tipo de web y contenido.
Empezando por la optimización, uno puede ayudarse de herramientas de administración para Joomla! que realizan pequeñas tareas de mantenimiento en la base de datos, como por ejemplo, optimizar las tablas. AdminTools puede ser un buen aliado ya que es fácil de usar. Lo ideal es hacerlo desde una herramienta de gestión de base de datos que no pertenezca a Joomla!, como phpMyAdmin -algo que no está al alcance de cualquiera-. Para optimizar las tablas, entre en phpMyAdmin, seleccione todas las tablas y haga clic en Optimizar. Es bueno hacer una optimización de las tablas una vez al mes, pero siempre en función del tipo de web y contenido.
Otra cosa que debemos vigilar en la base de datos es que no se llene de tablas vacías. Cuando se instalan extensiones -sobre todo componentes-, éstos generan tablas en la base de datos de Joomla!. Si decidimos que esa extensión no es útil la borramos con el Gestor de Extensiones de Joomla! y pensamos que todo se ha borrado -incluidas esas tablas- cuando no es así. Las tablas de ese componente no se borran, ocupando espacio y haciendo más pesadas las consultas. Por este motivo, entre los ya comentados en el primer punto de este artículo, es por lo que trabajar en una copia clon es esencial para el rendimiento.
Así que en el caso de que hayamos borrado una extensión en nuestro sitio online, debemos proceder a borrar sus tablas en la base de datos con phpMyAdmin. Para esto se deben tener conocimientos sobre el tema, ya que un mal paso podría causar la pérdida total de la web.
De forma más experta, se puede habilitar en la configuración global de Joomla! el Debug para ver las consultas a la base de datos en la ejecución -por supuesto en un sitio que no esté en producción-. Con ello se consiguen ver las consultas que se ejecutan con frecuencia para poder optimizar la extensión que las provoca. Esto sólo se puede cambiar mediante un desarrollador de contenidos para Joomla! o algún programador experimentado, y tiene ciertas desventajas que se deben estudiar con detenimiento.
Cuando se realiza una carga de una página, que ésta tenga enlaces rotos (enlaces a archivos de imágenes, CSS, JavaScript, etc. que no existen) aumenta mucho el tiempo de carga.
Esto se debe a que los navegadores que reciben una respuesta de error 404 -el error que se muestra cuando una página no existe-, parará el resto de descargas hasta procesar el error. No sólo se aplica para enlaces -links- internos de la web, si no que si enlazas con webs que ya no existen -links externos-, el tiempo de carga de Joomla! también aumenta.
Por tanto, verifica siempre que no estés enlazando a ficheros, páginas o webs que no existen.
El código HTML es importante en la carga de una web, desde un simple cerrado de etiquetas hasta el uso de iframes. Veamos lo más importante.

Una de las ventajas de Joomla! es disponer de un editor en la creación de artículos en la administración de una web con Joomla! es que genera menos errores en el código HTML. Pero sí hay que saber qué puede empeorar el rendimiento de nuestra web, aún usando los editores.
Los editores evitan que no se cierren adecuadamente etiquetas HTML o que haya inconsistencias en el código. No todos los administradores de Joomla! usan el mismo editor -JoomlaCK, JCE, CK Editor, etc.-, además puede ser que por algunos motivos no se use ningún editor. En ese caso, existen etiquetas en HTML que no necesitan una etiqueta de cierre: <p>, <li> e <img>, pero sin embargo, cuando las omitimos, es el navegador el que tiene que calcular cuándo termina el bloque. Esto genera que el renderizado de la página sea más lento.
Aunque se use editor de textos en Joomla!, también hay que advertir varios fundamentos en el código HTML de las tablas. Cuando se realice una tabla -algo en desuso ya- debemos definir su ancho para que el navegador del cliente no lo recalcule y tarde más en mostrar la página.
Por su parte, los <iframe> permiten incrustar contenido de otras páginas en tu web. Esta tecnología la usas cuando insertas contenido multimedia de YouTube, SlideShare o Vimeo y también la puedes usar cuando insertas los botones de Facebook de "me gusta", de Google+ o Twitter. Pero cada <iframe> es una nueva página web anidada, y requiere sus correspondientes solicitudes HTTP, cargas de CSS, JS, elementos DOM, etc., que retrasa bastante el renderizado completo de la web, por lo que su uso debería de estar lo más limitado posible. Siempre se deben tener en cuenta el impacto de las redes sociales en una web, y no es algo que deba cuestionarse a la ligera por su importancia.
A veces, el minimalismo en una web no es posible, pero es lo más recomendable, sobre todo en la portada -home- de una web realizada con Joomla!, en cualquiera de sus versiones. No significa que la portada que se realice no sea bonita, llamativa o que no tenga imágenes, si no, sobre todo, que se mantengan los módulos cargados en la portada al mínimo.
A menor número de módulos en la portada, mejor carga y optimización de la web.
Pero esto se debe extrapolar a toda la web (cuando se pueda). No sobrecargue Joomla! con módulos adicionales, ya que cada módulo -como ya hemos explicado- añade peticiones http y puede necesitar cargar Javascript o sus propias hojas de estilos CSS. Igualmente pasa con plugins y componentes. En ocasiones se cargan plugins innecesarios que sobrecargan a Joomla! y pueden multiplicar el tiempo de visualización de la web.
La mejor prueba, es deshabilitar un plugin prescindible y medir el tiempo de carga con y sin el plugin activo. Esto nos puede ayudar a decidirnos si desinstalar por completo el plugin o mantenerlo por la funcionalidad que proporcione.
Aunque esto sea una técnica para usuarios avanzados, es importante saber que existe y su utilidad. Cuando se tiene una web con un alto tráfico y los usuarios provienen de latitudes del planeta dispares, el CDN suele ser una solución aconsejable.
Se llama CDN por sus siglas en inglés Content Delivery Network ó Red de Distribución de Contenido. Se trata básicamente de un conjunto de servidores ubicados en diferentes puntos de una red -normalmente alejados geográficamente unos de otros- que contienen copias locales de ciertos contenidos de la web, de forma que sea posible servir dichos contenidos de manera más eficiente. El uso de un CDN es esencial para todos aquellos que están gestionando sus sitios web alrededor del mundo, ofreciendo un mejor tiempo de respuesta (y por tanto una mejor carga).
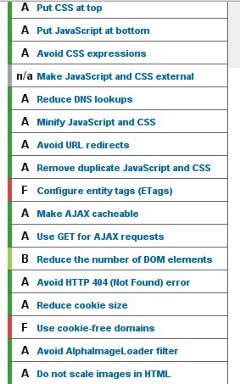
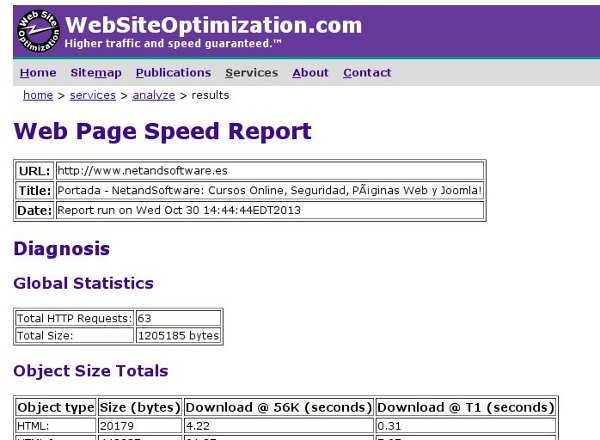
Entre otros muchos analizadores de webs, éstos nos pueden decir con cierta eficacia la optimización de una web:


Estos comparan con eficacia los tiempos de carga y detallan el proceso, las latencias y explican las mejoras que se pueden realizar -aunque varios están en inglés.
Hemos explicado con detalle las principales mejoras para optimizar el rendimiento de carga de nuestra web con Joomla! 3 y Joomla! 2.5. Aún así, han quedado pequeñas mejoras: compresión manual de ficheros, explicación de sprites de imágenes, explicación con detalle de un CDN, tiempo de cacheo de las imágenes con .htaccess, los ETags, la influencia del número de DOM, minimizar las cookies, el mal uso de @import, etc. que se escapan de lo más básico de este artículo.
Esperamos que todos estos trucos les sean de utilidad y que lo puedan aplicar a sus webs con Joomla!.
En la categoría de: Art. para Webmasters y Joomla
Palabras Clave: joomla, 3, 3.x, 3.5
Publicado: 28-10-2013 (12:14)
Nuestro primer documento sobre 'las 20 preguntas clave sobre Joomla! 2.5' tuvo un gran éxito en Joomlaspanish, y poco después en el propio blog de Net&Software. Ahora con la disponibilidad de Joomla! 3.5 en marzo de 2014, se abren otras tantas preguntas para la versión más avanzada de Joomla!.
Los equipos especializados de Joomla!, el de desarrollo y el de prueba y corrección de errores -Bug Squad-, y el de experiencia al usuario -JUX- se combinan excelentemente para dar saltos cualitativos de gran interés. El cambio planteado para el nuevo Joomla! 3.5 LTS sufre la tercera transformación profunda desde su creación tras la separación de Mambo. Una fue sin duda la rama 1.5 -el despegue en sí del proyecto-, la segunda transformación se dio con los avances de las versiones 1.6 y 1.7 -previas a la 2.5-, y la tercera -y última por el momento- llega de la mano de las versiones 3.0, 3.1 y 3.2, previas a la 3.5 LTS.
Tres versiones previas superan, en mucho, las previas de las versiones estables anteriores, y es por eso que generan nuevas preguntas. Las 12 preguntas clave sobre Joomla! 3.5 previas a su salida en marzo de 2014 son:
Son las siglas de Long Time Support, es decir, Soporte de Larga Duración. Joomla! 2.5 y Joomla! 3.5 poseen estas siglas porque los desarrolladores han decidido que esta versión goce de soporte prolongado de, al menos, 24 meses, lo que da estabilidad al proyecto y a las webs.
Las versiones de Joomla! se pueden resumir:
| Versión de Joomla! | LTS | STS | Inicio | Fin | Fin Soporte | Versión máxima oficial |
| 1.5.x |
 |
 |
01/2008 | 04/2012 | 04/2012 | 1.5.26 |
| 1.6.x |
 |
 |
01/2011 | 07/2011 | 07/2011 | 1.6.5 |
| 1.7.x |
 |
 |
07/2011 | 02/2012 | 02/2012 | 1.7.5 |
| 2.5.x |
 |
 |
03/2012 | 03/2014 | 12/2014 | 2.5.14 (hasta fecha de este documento) |
| 3.0.x |
 |
 |
09/2012 | 04/2013 | 04/2013 | 3.0.3 |
| 3.1.x |
 |
 |
04/2013 | 10/2013 | 10/2013 | 3.1.5 |
| 3.2.x |
 |
 |
10/2013 | 04/2014 | 04/2014 | 3.2.0 (hasta fecha de este documento) |
| 3.5.x |
 |
 |
04/2014 | 04/2016 | 12/2016 | No disponible a fecha de este documento |
| 4.0.x |
 |
 |
~04/2014 | -- | -- | No disponible a fecha de este documento |
El paquete original con traducción en español se puede bajar del sitio oficial de Joomla!.
Puede verse un extenso documento creado por Net&Software con las nuevas funcionalidades de Joomla! 3.2, que será el preámbulo de las nuevas funcionalidades de la versión 3.5 de marzo de 2014.
Una de las nuevas funcionalidades de Joomla! 3.5 es la instalación automática de extensiones -componentes, módulos y plugins- desde la propia administración de Joomla!, al estilo de la Apple Store para sus dispositivos. Sólo las extensiones que en el JED -Directorio de Extensiones de Joomla!- aparezca un logotipo especial, serán las que se puedan instalar de esta forma.
Al igual que las extensiones de Joomla! 2.5, las extensiones dan funcionalidades especiales al propio gestor de contenidos Joomla!. Son más de 7.000 extensiones en este momento, y se encuentran organizadas en el Joomla! Extensions Directory (abreviado y conocido como JED), es decir, el Directorio de Extensiones de Joomla!. Están organizados por temáticas y se pueden encontrar componentes, módulos, plugins, etc. También se pueden ver las nuevas extensiones y las recientemente actualizadas.
Será la versión más segura de todas las versiones de Joomla!.
Será muy fácil desde el propio componente de Joomla! "Actualización de Joomla!", y el propio proceso transformará la base de datos. Sólo hay que tener la precaución de saber si las extensiones instaladas están preparadas para Joomla! 3.5 -incluida la plantilla- y actualizarlas justo antes de realizar la actualización, y previo backup completo del sitio.
Para mantener seguro un sistema con Joomla! 3.5, debe tener siempre la última versión estable del proyecto. Se recomienda realizar algún curso de seguridad para Joomla! como el que imparte Net&Software.
Sí, lo antes posible. Así mantendremos el soporte y la seguridad de Joomla!.
Es un paso complejo. Primero debe migrar la web a la última versión estable de la rama 2.5, y luego actualizar a la 3.5. Las plantillas y extensiones deben poder ser compatibles o realizar una conversión o adaptación de las mismas. Realice siempre una copia completa de seguridad en cada paso que dé.
En la Ayuda para Joomla! 3.x de Net&Software.
En la categoría de: Art. para Webmasters y Joomla
Palabras Clave: joomla, 3.2, sts, funcionalidades, destacado, potencial, versiones
Publicado: 23-10-2013 (11:55)

Ya vimos tímidamente qué se cocía en el horno de Joomla! cuando escribimos el artículo con el resumen de la trayectoria de Joomla!, y lo que se esperaba del proyecto.
En el mes -octubre de 2013- en el que se anuncia la salida de Joomla! 3.2 STS, no podíamos dejar de contaros las novedades de esta nueva versión, que junto a las ya sabidas de la 3.0 y la 3.1, van a suponer un gran cambio en el CMS más popular de todos los tiempos.
En realidad se han contado ya más de 70 nuevas mejoras con respecto a la 2.5, por lo que intentaremos desglosar aquellas que más influyen a la hora de decidirse por el cambio a esta nueva versión por la funcionalidad que poseen. Si tiene dudas sobre si debe o no actualizarse, o instalar, el nuevo Joomla! 3.2 STS, consulte el artículo ¿Debo instalar Joomla! 3.0.x?
Se ha simplificado aún más el proceso de instalación. En tan sólo tres sencillos pasos se realiza el proceso que, sin tener que seleccionar nada, se muestra directamente en nuestro idioma español, según detecte la configuración de nuestro sistema.

Los parámetros de la Base de Datos, los de siempre, pero con mejor aspecto y más fácil e intuitivo. Desde que vimos la 3.0.0, los desarrolladores se han esforzado mucho en la claridad, y en la versión 3.2 se hace patente desde la instalación.

Dos minutos y ¡empieza la acción!. Eso es lo máximo que se tarda en instalar el nuevo Joomla! 3.2, lo que tardas en rellenar los campos requeridos, y siempre que hayas creado una base de datos con un usuario, vía PHPMyAdmin o similar. Por supuesto, damos por hecho que tu hosting está preparado para Joomla!. Si no, tú -o tu hosting- tendréis que hacer los cambios oportunos en PHP para que funcione correctamente.


En la siguiente ventana de Joomla! ya se finaliza la instalación: una breve explicación de que el proceso se ha completado con éxito y podemos empezar a analizar en profundidad los cambios a nivel de administración y frontend del nuevo Joomla! 3.2.

Aunque la instalación se hace en español, el paquete del idioma para la administración y el sitio hay que instalarlos, pero en el último paso se ofrece un botón para hacerlo.
El primer cambio de la 3.2 (también presente en la serie 3 de Joomla!) es la interfaz más cuidada y más amigable. Esto se debe al trabajo del JUX -Joomla! User Experience ó Experiencia de Usuario en Joomla!- que se ha encargado de mejorar el aspecto del nuevo Joomla! para que sea más fácil a usuarios noveles, y más intuitivo a usuarios intermedios y experimentados. El cambio supone una adaptación al nuevo interfaz, si bien la nueva colocación de los botones más importantes y las opciones de los artículos mejor clasificados en pestañas, no requiere gran esfuerzo de memoria. Sin duda, está bien pensada.

Este nuevo aspecto gráfico -incluso podríamos decir que más sencillo- supone una carga menor de la administración a la vez que gana funcionalidad. Por último, en la versión 3.2, lo botones que se muestran a la derecha de un artículo cuando se está editando se han puesto en color, ganando impacto visual.
El equipo de desarrollo del JUX no sólo ha cambiado la apariencia de Joomla!, si no que ha simplificado muchas cosas. Tan solo con asomarnos a la nueva pantalla de acceso a la administración, podemos ver que se ha quitado el tercer campo de idioma (siempre que no haya instalado en el sistema más de uno), de manera que confunde menos a usuarios principiantes. Y hablando de la administración, por fin se aumenta la seguridad de acceso, realizando una autentificación en el sistema en dos pasos.

Se trata de algo importante ya demandado, y que en la versión 3.2 se hace realidad. Consiste en permitir almacenar y recuperar distintas versiones de los artículos creados en Joomla!, lo que mejora enormemente la productividad.
En la 3.2 STS también se implementa la App Store, que permite a usuarios buscar e instalar extensiones directamente desde la administración de Joomla!. Por supuesto, seguirá existiendo el JED -Joomla! Extensions Directory- pero desde el momento en que la 3.2 salga, las aplicaciones que puedan ser instaladas directamente desde la administración de Joomla! tendrán un distintivo especial en el directorio de extensiones de Joomla!.

Realmente la nueva App Store de Joomla! 3, que en un aviso en el Gestor de Extensiones se instala con un click de ratón, es realmente fácil de usar y muy útil.
Actualmente, cuando el sitio web está desactualizado, el botón de Joomla! se pone en rojo para indicárnoslo. Pero esto sólo se produce en el panel de control y en una zona poco visible, ya que es el último botón. A partir de la 3.2 STS, aparecerá siempre un mensaje en rojo en la administración para recordarnos que la versión actual de Joomla! está desactualizada. Esto aumenta también la seguridad y conciencia a los administradores a realizar una de las tareas más importantes que un sitio Joomla! debe acometer.

Ahora en el frontend se podrá acceder a las características de los módulos para el acceso directo al cambio en alguno de ellos. Esto mejora la rapidez para realizar cambios en el sitio web.

Puede parecer algo insignificante, pero es algo que en Net&Software nos dimos cuenta nada más ver la interfaz de la administración de contenido -donde aparecen los artículos listados-. En las versiones 3.0 STS y 3.1 STS, los filtros aparecían permanentemente a la izquierda, quitando gran parte de la pantalla limitando el espacio. Con Joomla! 3.2 STS, los filtros de búsqueda se han puesto en la zona superior, lo que supone una mejora la visualización.

Se reducen los botones visibles, quedando prácticamente "nuevo", "opciones", y "ayuda". Según accedamos a elementos en la administración de Joomla!, esta serie de botones aumentarán. Esto simplifica la estructura inicial para esconder parte del potencial de Joomla!, que puede complicar -y complicaba- el aprendizaje a los usuarios principiantes.
Es una nueva manera de desarrollar aplicaciones para Joomla! de forma más fácil y rápida. Se llama RAD (Rapid Application Framework), y supone una adaptabilidad a programadores menos experimentados, que aumentarán las aplicaciones disponibles en el futuro. También le da versatilidad al proyecto y un futuro prometedor.
En la versión 3.2 se han unificado ciertos botones de estado cuando se listan artículos, categorías o menús. Se vuelve a simplificar para ayudar a principiantes, dejando la lista de elementos mucho más clara o menos liosa.
Se incorpora la semántica Microdata en HTML5, lo que ayudará en el posicionamiento de sitios webs creados con Joomla! en buscadores como Google.
Joomla! 3.2 permite añadir la URL de la web como Copyright en el footer de forma sencilla, sin crear un módulo especial ni nada parecido; y también aparece en la parte baja del acceso a la administración.

Las demás mejoras son, entre otras muchas, interfaz Ajax, mejora del control y administración de plantillas, guardado automático de artículos, mejora en el ancho de las columnas de opciones en los listados, administración adaptada a móviles, mejora en la estandarización de estilo, mejor consistencia del código del core de Joomla!, incorporación de Bootstrap en un paquete media JUI, driver para PostgreSQL, uso de JFeed para la gestión de canales electrónicos (feeds) en lugar de SimplePie, posibilidad de guardar artículos vacíos, nuevo módulo administrativo de estadísticas, nuevo TinyMCE actualizado, mejora en la estandarización de tablas, mejoras en la búsqueda inteligente, arreglos de bugs de la versión 3.1.5, etc.

Por el momento, las múltiples mejoras son emocionantes. Se nota que el proyecto está vivo y es más creativo que nunca con el grupo del JUX. Se siguen corrigiendo errores en las nuevas funcionalidades, sacando las nuevas versiones betas antes de la definitiva 3.2 a finales del mes de octubre de 2013.
En la categoría de: Artículos sobre Análisis de Software
Palabras Clave: error404, joomla, error, 404, cracker, hacker, alain bolli, plugin, cms
Publicado: 03-10-2013 (10:59)
Error404 es una extensión de Joomla! 2.5 creada por Alain Bolli que consiste en un componente y en un plugin cuya última versión es la 3.5 creada en 2012. Pero, ¿qué es Error404, y por qué nos ha dado por hablar de este software para Joomla! 2.5?
Antes de contestar de forma completa a las preguntas, déjenme que les aclare la diferencia entre error 404 y Error404. El primero (con minúsculas) es el error que se produce cuando se accede a una dirección de nuestro dominio que no existe; el segundo (con mayúscula y junto) es un programa para Joomla! que controla el primero.
Con lo anterior respondo a la primera interrogación. Sobre el porqué analizamos este software ahora, se debe a que el error 404 es muy importante para la seguridad de una web que usa software libre, y el componente Error404 lo controla. Explicamos con detalle cómo se controlan ciertos ataques hacker y cracker mediante el error 404 en el Curso Online de Seguridad en Joomla! 2.5 de Net&Software. Evidentemente el error 404 da para más de un artículo (y le dedicamos una sección del curso), pero resumidamente el acceso erróneo de spiders da la pista para presentes y futuros ataques en nuestra web.
Error404 controla tanto la redirección de las URLs erróneas de su web como la información de las personas o spiders que intentan acceder a zonas de la web no definidas. La extensión consiste en un componente (que se configura de forma fácil e intuitiva) y un plugin que contiene el código de redirección del propio Joomla!. Por eso, cuando se instala, hay que desactivar el plugin de redirección de Joomla! 2.5 (aunque seguirá funcionando) y activar el plugin de sistema de Error404.

Su funcionamiento es simple y efectivo. Cuando un robot o una persona escribe una URL que no existe con nuestro dominio, nuestro servidor lanza un error 404. El programa capta la información sensible cuando se produce ese error y la envía por email a la dirección que hayamos configurado. En el email nos cuenta la URL errónea, la IP que ha realizado ese error, el navegador que ha usado y la URL anterior a la errónea. Con estos datos podemos acometer las acciones precisas para rastrear o banear posibles ataques hackers.
Así, la configuración se realiza pinchando sobre la extensión y pinchando en el botón superior "Opciones". Sólo hay dos pestañas que configurar. La primera consiste en los parámetros básicos del software: email donde se envía la información, activación de un mensaje de texto, si quieres redireccionar el error a la página de inicio, e incluso si quieres mostrar un pequeño campo de entrada para que la gente tenga la oportunidad de buscar a través de Google lo que buscaba, etc.

La segunda pestaña abre un editor para que personalices el error 404 para darle un aspecto similar al de tu web.

Todo no es bueno, los baneos y técnicas no son 100% eficaces y los hackers llevan ventaja (además de que no son tontos), por lo que pueden eludir baneos con proxies, por ejemplo. Eso sí, todo lo difícil que se lo pongamos, hará que nuestra web se mantenga segura por más tiempo. Generalmente los ataques concretos y dirigidos (evidentemente no del tipo DDoS donde el error 404 no sirve de nada) son más difíciles y, ante una web poco segura y otra muy segura, los crackers van a ir a por la menos segura.
Por supuesto, no todos los errores 404 son malos, y de ahí que la redirección sea tan importante. La gente se equivoca al poner un enlace a nuestra web o simplemente hemos borrado un artículo (que se llegaba a él mediante una URL concreta) y esto genera un error 404 cuando se intenta acceder a ese artículo. En este caso es cuando la redirección es efectiva, ya que una vez hecha, si se vuelve a acceder a esa URL, la persona o robot irá a la nueva dirección que le hayamos dado sin producir este error.
 Pero Error404 nos deja un sabor agridulce, ya que en septiembre de 2013, Alain Colli anunció oficialmente que dejaba el proyecto sin soporte oficial, previo abandono de actualizaciones meses atrás. Por el momento no tiene continuidad en otras extensiones no comerciales; y realmente no he comprobado que las extensiones de pago ofrezcan lo mismo que ofrecía Error404. De hecho, si alguien las ha probado podría dejar un comentario para completar esta información.
Pero Error404 nos deja un sabor agridulce, ya que en septiembre de 2013, Alain Colli anunció oficialmente que dejaba el proyecto sin soporte oficial, previo abandono de actualizaciones meses atrás. Por el momento no tiene continuidad en otras extensiones no comerciales; y realmente no he comprobado que las extensiones de pago ofrezcan lo mismo que ofrecía Error404. De hecho, si alguien las ha probado podría dejar un comentario para completar esta información.
No es difícil controlar el error 404 de forma manual. Dado que Error404 se queda sin soporte, y sabiendo la importancia para la seguridad del control de este tipo de error, en el Curso Online de Seguridad en Joomla! 2.5 explicamos (y facilitamos) todo el código PHP necesario para realizar estas tareas imprescindibles para la seguridad de la web.
El error 404 no es la panacea pero ayuda en estas tareas. Existen otras muchas herramientas y trucos para Joomla! que también ayudan en la seguridad de un sitio web, pero se escapa un poco de la finalidad de este artículo. Quizás para ello sea mucho más eficiente el completo curso online.
Para finalizar, el autor de Error404 no sólo pone a disposición su software para cualquiera que desee continuar el proyecto, si no que facilita sus datos por si necesitan alguna aclaración. ¿Alguien se anima?
This site uses technology web 2.0. Videoconference Online Courses, Experts in Joomla!, Search Engine Optimization and web analysis