Índice
- Introducción
- Empezando por el final: Backup y Copia Clon
- Las plantillas ineficientes en Joomla!
- Compresión GZIP en Joomla!
- Combinación de ficheros
- El Santo Grial de la velocidad de carga: la caché
- El inconveniente de las estadísticas
- Vigilancia de las extensiones
- Las extensiones de SEF no son lo mejor para la optimización de la carga de Joomla!
- Revisión y optimización de la base de datos
- Enlaces rotos
- Revisión del código HTML
- Minimalismo: la clave de la optimización
- Avanzado: distribución de contenido CDN
- Herramientas de análisis de webs
1.- Introducción
Joomla! es uno de los sistemas de gestión de contenidos mejores del momento. Es flexible, seguro y robusto, con un software de libre distribución muy poderoso y eficaz en tareas de todo tipo para Internet. Pero un gestor genérico como Joomla! tiene algunos inconvenientes debido a la funcionalidad, y quizás el más importante sea la alta carga del código.
 El equipo de desarrollo de Joomla! trabaja sin descanso en esta tarea, pero nunca puede superar la carga de un sistema 'hecho a medida'. Esto no significa -ni mucho menos- que Joomla! no sea óptimo, si no más bien, que hay que saber que un sistema gestor de contenidos como Joomla! necesita algo más de hardware en igualdad de condiciones, y hay que cuidar mucho la optimización del sistema para que el rendimiento sea adecuado.
El equipo de desarrollo de Joomla! trabaja sin descanso en esta tarea, pero nunca puede superar la carga de un sistema 'hecho a medida'. Esto no significa -ni mucho menos- que Joomla! no sea óptimo, si no más bien, que hay que saber que un sistema gestor de contenidos como Joomla! necesita algo más de hardware en igualdad de condiciones, y hay que cuidar mucho la optimización del sistema para que el rendimiento sea adecuado.
Nos centraremos en las mejoras que podemos implementar para un mejor rendimiento de su web. Esto se llama Optimización del Rendimiento Web ó WPO por las siglas en inglés de Web Performance Optimization, y estas mejoras ayudarán a acelerar su sitio Joomla!, que vaya más rápido. En la actualidad cualquier hosting decente puede servir Joomla! con un rendimiento aceptable. Idealmente, un servidor dedicado es lo más práctico -incluso Lighttpd en vez de Apache-, pero como en la realidad esto no es lo habitual ni lo que ciertas webs pueden o necesitan, nos ceñiremos a lo que se puede hacer con Joomla! en un hosting o servidor común.
2.- Empezando por el final: Backup y Copia Clon
Ya ven que esto parece que no tiene nada que ver con el rendimiento. Demostraré lo mucho que pueden equivocarse. Generalmente esto se explica al final, pero prefiero exponerlo al principio para que si intentan cualquiera de las otras opciones de mejora del rendimiento de su Joomla! ya hayan leído esta parte.
En las muchas recomendaciones que daremos durante este artículo, podrán ver que algunas son opciones realmente sensibles, esto es, si nos equivocamos bajaremos el rendimiento de nuestro Joomla! e incluso podremos llegar a parar el servicio de nuestra web. Es por eso que haber realizado una copia completa de nuestra web -archivos y base de datos-, antes de empezar con la optimización del contenido, puede resultar de lo más útil y eficaz para el rendimiento de nuestro sitio.

En la segunda parte de esta sección hablamos del cómo se deben realizar las tareas de optimización. Lo mejor es trabajar en una copia clon, es decir, en una copia exacta de nuestra web en un directorio o subdominio aparte de la web en producción. Esto garantiza el no estropear nada cuando probemos las distintas funcionalidades para la optimización de la carga de Joomla!. Pasar todos los cambios hechos al sitio online es muy fácil. Y en caso de fallo, el backup será nuestro 'as en la manga'.
Recordad que cualquier cosa que hagamos puede ir mal: una instalación, una actualización o una modificación sencilla, y puede derribar el rendimiento, incluso podría llegar a facilitar la entrada hacker en el sitio, lo que disminuiría drásticamente el rendimiento de la web. ¿Convencidos? Espero que sí. Tomen paciencia y preparen todo lo necesario antes de seguir. Les podemos recomendar Akeeba Backup o XCloner para Joomla! 2.5 y Joomla! 3.x como extensiones de backup, aunque nada mejor que una copia de seguridad desde el panel de administración de su hosting o servidor. Para la copia clon, cojan cualquier manual o documentación que lo explique. En ambos casos, en el curso online de seguridad en Joomla! que se imparte en Net&Software lo explicamos al detalle.
3.- Las plantillas ineficientes en Joomla!
Uno de los problemas más graves a los que se enfrenta Joomla! -y más comunes- es la existencia de miles de plantillas específicamente creadas para este CMS.
La cuestión es que la plantilla no sólo debe ser visualmente atractiva -es uno de los pilares para atraer al público a la web- si no que debe estar perfectamente programada. En la realidad esto no sucede, y la mayoría sufren graves pérdidas de rendimiento.
 Los problemas de este tipo de plantillas pueden ser de lo más variopinto. Uno de los más graves es que la plantilla cargue 70 imágenes sin optimizar y separadas en 70 archivos gráficos. Esto supone 70 peticiones extra al servidor cuando la petición a una web de un navegador configurado por defecto suele ser de, máximo, 3 ó 4 en paralelo. Ello significa que hasta que no se carguen esas 3 o 4 imágenes no se cargarán otras 3 ó 4, y así sucesivamente hasta terminar de cargar las 70 imágenes que componen la plantilla de la web. Este proceso de espera hasta cargar ese número de imágenes -según la configuración del navegador del cliente- es lo que se llama latencia. A todas estas imágenes propias de la plantilla de Joomla! hay que sumarle las imágenes propias que quieres mostrar en las páginas de tu web -logos, fotografías, etc.-. Esto hace que tu web se convierta en un sitio altamente ineficaz. Si a ello le sumamos que las imágenes no estén optimizadas, entonces supondrá un auténtico cuello de botella, que paralizará sobremanera la carga de la web.
Los problemas de este tipo de plantillas pueden ser de lo más variopinto. Uno de los más graves es que la plantilla cargue 70 imágenes sin optimizar y separadas en 70 archivos gráficos. Esto supone 70 peticiones extra al servidor cuando la petición a una web de un navegador configurado por defecto suele ser de, máximo, 3 ó 4 en paralelo. Ello significa que hasta que no se carguen esas 3 o 4 imágenes no se cargarán otras 3 ó 4, y así sucesivamente hasta terminar de cargar las 70 imágenes que componen la plantilla de la web. Este proceso de espera hasta cargar ese número de imágenes -según la configuración del navegador del cliente- es lo que se llama latencia. A todas estas imágenes propias de la plantilla de Joomla! hay que sumarle las imágenes propias que quieres mostrar en las páginas de tu web -logos, fotografías, etc.-. Esto hace que tu web se convierta en un sitio altamente ineficaz. Si a ello le sumamos que las imágenes no estén optimizadas, entonces supondrá un auténtico cuello de botella, que paralizará sobremanera la carga de la web.
La falta de optimización de plantillas también se debe a la carga por separado de CSS y Javascript (que puede verse en el siguiente apartado). Las plantillas más modernas y, normalmente, de pago, permiten en su configuración (Extensiones -> Gestor de Plantillas --> Nombre de tu Plantilla) unificar los CSS y Javascript, así como minimizarlos.
Los inconvenientes de una mala plantilla son realmente críticos: la pérdida de usuarios es la más notable, aunque la pérdida de posicionamiento es otra cuestión realmente importante.
Las soluciones pasan por estudiar bien la plantilla que se instala. Las de pago no tienen porqué ser mejores, pero también es verdad que los creadores -sobre todo si hay compañías detrás de ella- se dedican a optimizar, corregir errores y problemas de seguridad cada cierto tiempo, que disminuyen el riesgo y aumentan el valor, no sólo monetario, de la propia plantilla.
Una vez decidida la plantilla -template- se puede revisar el número de imágenes que carga y si éstas están optimizadas. En JPG suele ser una calidad 80% óptima, y una calidad del 100% una pérdida de rendimiento. Un JPG con calidad 100% que ocupe 100 KB, con una calidad del 80% puede ocupar 25 ó 30 KB, lo que supone hasta un 75% de ahorro en la transferencia de una sóla imagen. Por lo tanto, una buena práctica es revisar los fondos e imágenes que se use en la web y, sobre todo, en la plantilla instalada para comprobar que están optimizadas.
Si la plantilla posee muchas imágenes, una manera eficaz de reducir el número (y por tanto reducir el número de peticiones al servidor) es mediante la creación de sprites. No me meteré en ello porque se haría interminable el artículo, pero los sprites son una solución muy eficaz para optimizar el rendimiento porque esquiva la latencia por carga de muchas imágenes, lo que reduce el tiempo de carga total.
4.- Compresión GZIP en Joomla!
En la mayoría de los casos, las plantillas tienen archivos que forman las características visuales de nuestra web, y éstos se cargan en ficheros externos CSS. Además, la programación de la plantilla necesita también de otros ficheros externos como los de Javascript JS.
Por otra parte -y en suma a lo anterior- cada módulo, plugin o componente que hayamos instalado, además de los del propio Joomla!, generará más archivos JS o CSS que deben ser enviados al navegador del usuario.
 Tanto si hay muchos archivos de este tipo como si ocupan mucho, son problemas que generan lentitud en la carga de una página web, pero que se pueden solucionar. La compresión GZIP que se activa en la configuración general de Joomla! comprime estos ficheros y los envía comprimidos para que el navegador del usuario los descomprima en su ordenador. Al enviar los ficheros comprimidos reduce el número de KB transferidos y acelerará la carga de la web.
Tanto si hay muchos archivos de este tipo como si ocupan mucho, son problemas que generan lentitud en la carga de una página web, pero que se pueden solucionar. La compresión GZIP que se activa en la configuración general de Joomla! comprime estos ficheros y los envía comprimidos para que el navegador del usuario los descomprima en su ordenador. Al enviar los ficheros comprimidos reduce el número de KB transferidos y acelerará la carga de la web.
En muy pocos casos, esta práctica no está recomendada, pero estoy seguro que a la mayoría de las personas que lean estas líneas les supondrá un ahorro en ancho de banda y mejor rendimiento en la carga de su web en el navegador del usuario.
Por supuesto, la compresión requiere potencia de CPU -procesador- pero a poco que dispongamos de un hosting ciertamente decente o un servidor -virtual o dedicado- no supondrá más que una pequeña carga extra al procesador frente a la carga rápida de la web. En el lado del cliente, supone mucho menos tiempo la descompresión de estos pequeños ficheros que la espera en la transferencia de los archivos sin comprimir.
Una cuestión a tener en cuenta en este apartado es que comprimir ficheros de imágenes, sobre todo JPG que llevan su propia compresión, es innecesario. Pero esto es algo que Joomla! ya tiene en cuenta cuando se activa la compresión en la Configuración General. En cualquier caso, el servidor Apache siempre va antes que Joomla!, y en él podremos modificar el fichero .htaccess para que no realice la compresión a este tipo de ficheros gráficos.
Finalmente, es recomendable realizar unas pruebas de rapidez y carga del procesador con y sin GZIP, pero estamos seguros que en el 99% de los casos, ganará la compresión.
5.- Combinación de ficheros
Al hilo de la compresión GZIP, una forma de reducir peticiones al servidor es combinar ficheros CSS o Javascript. En el caso de que hayamos hecho nosotros mismos la plantilla de nuestro Joomla!, tenemos que saber que es mucho más eficaz tener un sólo fichero llamado estilos.css para todos los estilos de la plantilla, que tener cinco ficheros CSS. A nivel de visualización y claridad del código es mejor tener varios ficheros (y es como se estudia), pero a nivel práctico y real, la combinación de ficheros CSS y ficheros JS es mucho más eficaz, disminuyendo el tiempo de carga al no producirse latencia.
Como hemos explicado en el punto 3, las plantillas más modernas y normalmente de pago, permiten en su configuración combinar los ficheros CSS y Javascript que necesita la plantilla. Un ejemplo son las plantillas de Joomlart o Yootheme.
Otra forma de que no se produzca colapso, o que las peticiones al servidor estén más repartidas por la carga de la página, es poner el código Javascript al final, justo antes del fin de la etiqueta BODY. Es una buena práctica y que el propio Google recomienda. Así debe hacerse, por ejemplo, con el script de Google Analytics -como veremos más adelante-.
6.- El Santo Grial de la velocidad de carga: la caché
Hay algunos tipos de archivos, los llamados contenidos estáticos, que no suelen cambiar en mucho tiempo. Suelen ser los archivos CSS, los Javascript y muchas de las imágenes de la web, sobre todo las que pertenecen a la plantilla de Joomla!.
Cada vez que se carga una página de la web, el navegador tiene que descargar todos los archivos. Pero existe una forma para ahorrar tiempo al usuario y evitar solicitudes innecesarias al servidor, activando la caché de la configuración general de Joomla!. Para que el servidor sirva más rápido, Joomla! guarda parte del contenido en archivos en un directorio especial que pende de la raíz de Joomla! en la mayoría de los casos.
 Para activar la caché, debe hacerse en Configuración Global de Joomla! -en la pestaña Sistema-, donde debemos seleccionar Caché Progresiva (un poco más adelante veremos los tipos de caché de Joomla!). El tiempo de esta caché deberá ser configurado dependiendo de los contenidos de la propia web. No es lo mismo una web de un restaurante -donde su contenido es casi estático- a una web de noticias -donde la actualización de sus páginas es muy frecuente, cada pocos minutos-. Hay que recordar que la carpeta cache del directorio de Joomla! debe tener permisos de escritura. Excepcionalmente hay casos en que la caché no puede ser activada de esta forma, por el tipo de contenido dinámico de la web, pero no es lo habitual. Para una web en lo que los contenidos se actualizan una vez al día, la caché podría situarse en 3 horas, lo que significa que los archivos de la caché se renovarán cada 3 horas. A niveles prácticos, el contenido publicado en Joomla! de forma programada se verá reflejado en la web con un retraso máximo de 3 horas -que sería el caso de que un contenido se publicara -por ejemplo- a las 10:01h y la web se hubiera cacheado a las 10h. En este caso, la información se vería a las 13h, a menos, claro, que se haga una limpieza de la caché en el menú Sistema de Joomla!, como explicamos a continuación.
Para activar la caché, debe hacerse en Configuración Global de Joomla! -en la pestaña Sistema-, donde debemos seleccionar Caché Progresiva (un poco más adelante veremos los tipos de caché de Joomla!). El tiempo de esta caché deberá ser configurado dependiendo de los contenidos de la propia web. No es lo mismo una web de un restaurante -donde su contenido es casi estático- a una web de noticias -donde la actualización de sus páginas es muy frecuente, cada pocos minutos-. Hay que recordar que la carpeta cache del directorio de Joomla! debe tener permisos de escritura. Excepcionalmente hay casos en que la caché no puede ser activada de esta forma, por el tipo de contenido dinámico de la web, pero no es lo habitual. Para una web en lo que los contenidos se actualizan una vez al día, la caché podría situarse en 3 horas, lo que significa que los archivos de la caché se renovarán cada 3 horas. A niveles prácticos, el contenido publicado en Joomla! de forma programada se verá reflejado en la web con un retraso máximo de 3 horas -que sería el caso de que un contenido se publicara -por ejemplo- a las 10:01h y la web se hubiera cacheado a las 10h. En este caso, la información se vería a las 13h, a menos, claro, que se haga una limpieza de la caché en el menú Sistema de Joomla!, como explicamos a continuación.
Cuando se quiera que el contenido recién publicado salga inmediatamente en la web, sólo habrá que vaciar la caché de Joomla!. Esto se puede controlar mejor con la extensión Cache Cleaner de NoNumber para Joomla! 3.x y Joomla! 2.5.
La caché progresiva genera archivos de caché de los diferentes elementos del sitio a lo largo del tiempo. La caché conservativa genera grandes cantidades de archivos de todo el sitio para soportar grandes cantidades de tráfico. En la mayoría de los casos será la caché progresiva la adecuada a activar.
Hay casos en los que la caché no se activa aunque se configure correctamente Joomla!. Esto se debe a que los módulos de Apache no han sido activados. Es el proveedor de servicios el que debe activarlo en caso de tener un hosting. En caso de ser dueños de un servidor virtual o dedicado, con Ubuntu Server -por ejemplo- suele activarse con dos sencillos comandos mediante SSH.
Activar la caché supone mejoras de hasta el 90% en la carga, por lo que es algo básico para la aceleración de la carga de Joomla! y la optimización del rendimiento web.
7.- El inconveniente de las estadísticas
Las estadísticas en muchos casos son más que necesarias. Llevan el control de las visitas a nuestra web. Con ellas podemos vender para conseguir publicidad mediante la muestra de gráficos de visitas a clientes interesados en publicitarse en nuestra web, y además pueden hacernos tomar decisiones importantes que afecten a la web (podemos ver, por ejemplo, que la web está recibiendo muchas visitas de un país determinado y podemos decidir traducir nuestra web a ese idioma o dirigir nuestra publicidad a un sector concreto). En resumen, las estadísticas son necesarias.
 El problema de extensiones de Joomla! para la generación de estadísticas es que invierten mucho tiempo en almacenar la información y saturan las peticiones y generan más tiempo de CPU del servidor donde estemos alojados porque realizan gran cantidad de consultas SQL. Para el rendimiento de nuestra web (que es de lo que tratamos en este artículo) es más importante la saturación de las peticiones, ya que es lo que aumenta el tiempo de carga de nuestro sitio.
El problema de extensiones de Joomla! para la generación de estadísticas es que invierten mucho tiempo en almacenar la información y saturan las peticiones y generan más tiempo de CPU del servidor donde estemos alojados porque realizan gran cantidad de consultas SQL. Para el rendimiento de nuestra web (que es de lo que tratamos en este artículo) es más importante la saturación de las peticiones, ya que es lo que aumenta el tiempo de carga de nuestro sitio.
Efectivamente no debe tomarse a la ligera, pero podemos tomar dos decisiones en función de si usamos un hosting o un servidor propio (ya sea virtual o dedicado).
Los hostings, por regla general, ofrecen unas estadísticas de visitas que vienen con el paquete de hosting. ¡Aprovechemos esta información y no dupliquemos recursos!. Suele ser interesante y suficiente, por lo que no tiene sentido instalar una extensión de terceros en Joomla! que penalice tanto el rendimiento.
Si usamos un servidor propio, el propio gestor de la administración del hosting -Plesk o cPanel por lo general-, instala estadísticas que podemos aprovechar. Pero es que además, con el control del servidor podemos instalar cualquiera sin problemas y tampoco tenemos que optar por instalar una extensión de Joomla! para ello. Lo normal es que el servidor lleve estadísticas como Webstats o Webalizer.
En ambos casos -tanto si usamos hosting como si usamos servidor-, una opción interesante es Google Analytics. Es una información recopilada muy fiable, cuyos scripts están muy bien programados, y que lo único que tenemos que hacer en Joomla! es instalar una pequeña llamada al script al final de la web -que carga realmente rápido- y que no genera latencia.

Las estadísticas de Analytics las controla Google en su web, donde podemos acceder de forma privada y eficaz. Pero existen además extensiones de Joomla! que gestionan el acceso a estos datos como si fuera un programa más de Joomla!. Esto es casi perfecto para nuestras intenciones: las estadísticas las recoge Google con sus script optimizados, y luego accedemos a ellas mediante la administración de Joomla!. Si además de las estadísticas que ofrece el hosting, queremos algunas otras más concretas y detalladas, ésta es la opción más acertada. Extensiones como GAnalytics para Joomla! 3.x y Joomla! 2.5, tras la correcta configuración, no sobrecarga apenas y mantiene un alto nivel de información fidedigna.
El monitoreo en tiempo real de los usuarios online -que al fin y al cabo son estadísticas-, también deben ser desactivadas. Esto se puede ver en módulos de terceros para Joomla!, pero también si se instala un foro integrado como Kunena. Es mejor desactivar las estadísticas de Kunena en su configuración.
8.- Vigilancia de las extensiones
En todos los cursos que damos sobre Joomla! siempre advertimos que es imprescindible borrar cualquier extensión que no se use. Joomla! es un gestor de propósito general y alrededor de él se han creado toda una serie de aplicaciones que casi seguro pueden hacer casi cualquier cosa que uno se imagine. Por el momento -y después de que los de joomla.org hicieran una limpieza del Joomla! Extensions Directory-, se han quedado en más de 7.000 extensiones -entre componentes, módulos y plugins- instalables en Joomla! 3 o Joomla! 2.5.

No todas las extensiones tienen porqué ser buenas extensiones, y de hecho, todas no lo son. Hay algunas que pueden ralentizar su sitio de manera espectacular. Así que, a menos que sean extensiones imprescindibles, debemos trabajar siempre con el mínimo posible de ellas.
 Se puede usar alguna herramienta de cálculo para comprobar que tras la instalación de una extensión, el tiempo de carga es muy parecido a cuando no estaba instalada esa extensión. Si el tiempo de carga aumenta de forma muy brusca se pueden buscar alternativas, que en Joomla! suele haberlas.
Se puede usar alguna herramienta de cálculo para comprobar que tras la instalación de una extensión, el tiempo de carga es muy parecido a cuando no estaba instalada esa extensión. Si el tiempo de carga aumenta de forma muy brusca se pueden buscar alternativas, que en Joomla! suele haberlas.
En la mayoría de los casos la ralentización de la carga de estas extensiones se produce por una imposición en librerías como jQuery de la extensión, que aunque muy útiles a la hora de programar, son muy pesadas en su código. Existen funciones de JavaScript -por ejemplo- que hacen lo mismo pero mucho más rápido que muchas instrucciones de jQuery, y sin embargo se usa jQuery por comodidad. Este es uno de los motivos por lo que las extensiones no están optimizadas y bajan el WPO.
9.- Las extensiones de SEF no son lo mejor para la optimización de la carga de Joomla!
Una de las cosas más útiles que puede hacer en su web es cambiar el aspecto de las URLs por unas URLs amigables. Esto se hace en la Configuración Global del menú Sistema en Joomla! 3 -algo similar en Joomla! 2.5-.
Sin duda, supone un auténtico pilar del posicionamiento, como queda claro en el curso básico online de posicionamiento en Joomla!. Sin embargo, las URLs amigables castigan sobremanera la carga de la web. Veamos qué debemos hacer y que no: utilidad frente a sacrificio.
Mientras se haga con la configuración global de Joomla! o directamente desde el .htaccess de Apache, la disminución del rendimiento se minimiza al máximo. Por ello no se aconseja ninguna extensión de Joomla! de terceros que controle las SEFs.
Pero siempre habrá que valorar la utilidad que ofrecen este tipo de extensiones para el posicionamiento en los motores de búsqueda -algo realmente apreciado- frente al aumento del tiempo de carga de las páginas de nuestra web. Puestos en una balanza, quizás pese más tener un mejor posicionamiento. En ese caso, siempre se debe ser consciente de que las otras opciones de carga deben estar perfectamente optimizadas para minimizar el impacto de las SEFs. Cada web es especial en sus objetivos y, activar las SEFs -una vez estudiados los pros y contras-, no tiene porqué ser una merma que no sea pueda pasar por alto.
10.- Revisión y optimización de la base de datos
Si los ficheros del core -núcleo- de Joomla! junto a los de la plantilla y las extensiones instaladas suponen cierto peso extra en la carga, no menos importante es el acceso que se realiza a la base de datos y lo optimizada que esté.
 Empezando por la optimización, uno puede ayudarse de herramientas de administración para Joomla! que realizan pequeñas tareas de mantenimiento en la base de datos, como por ejemplo, optimizar las tablas. AdminTools puede ser un buen aliado ya que es fácil de usar. Lo ideal es hacerlo desde una herramienta de gestión de base de datos que no pertenezca a Joomla!, como phpMyAdmin -algo que no está al alcance de cualquiera-. Para optimizar las tablas, entre en phpMyAdmin, seleccione todas las tablas y haga clic en Optimizar. Es bueno hacer una optimización de las tablas una vez al mes, pero siempre en función del tipo de web y contenido.
Empezando por la optimización, uno puede ayudarse de herramientas de administración para Joomla! que realizan pequeñas tareas de mantenimiento en la base de datos, como por ejemplo, optimizar las tablas. AdminTools puede ser un buen aliado ya que es fácil de usar. Lo ideal es hacerlo desde una herramienta de gestión de base de datos que no pertenezca a Joomla!, como phpMyAdmin -algo que no está al alcance de cualquiera-. Para optimizar las tablas, entre en phpMyAdmin, seleccione todas las tablas y haga clic en Optimizar. Es bueno hacer una optimización de las tablas una vez al mes, pero siempre en función del tipo de web y contenido.
Otra cosa que debemos vigilar en la base de datos es que no se llene de tablas vacías. Cuando se instalan extensiones -sobre todo componentes-, éstos generan tablas en la base de datos de Joomla!. Si decidimos que esa extensión no es útil la borramos con el Gestor de Extensiones de Joomla! y pensamos que todo se ha borrado -incluidas esas tablas- cuando no es así. Las tablas de ese componente no se borran, ocupando espacio y haciendo más pesadas las consultas. Por este motivo, entre los ya comentados en el primer punto de este artículo, es por lo que trabajar en una copia clon es esencial para el rendimiento.
Así que en el caso de que hayamos borrado una extensión en nuestro sitio online, debemos proceder a borrar sus tablas en la base de datos con phpMyAdmin. Para esto se deben tener conocimientos sobre el tema, ya que un mal paso podría causar la pérdida total de la web.
De forma más experta, se puede habilitar en la configuración global de Joomla! el Debug para ver las consultas a la base de datos en la ejecución -por supuesto en un sitio que no esté en producción-. Con ello se consiguen ver las consultas que se ejecutan con frecuencia para poder optimizar la extensión que las provoca. Esto sólo se puede cambiar mediante un desarrollador de contenidos para Joomla! o algún programador experimentado, y tiene ciertas desventajas que se deben estudiar con detenimiento.
11.- Enlaces rotos
Cuando se realiza una carga de una página, que ésta tenga enlaces rotos (enlaces a archivos de imágenes, CSS, JavaScript, etc. que no existen) aumenta mucho el tiempo de carga.
Esto se debe a que los navegadores que reciben una respuesta de error 404 -el error que se muestra cuando una página no existe-, parará el resto de descargas hasta procesar el error. No sólo se aplica para enlaces -links- internos de la web, si no que si enlazas con webs que ya no existen -links externos-, el tiempo de carga de Joomla! también aumenta.
Por tanto, verifica siempre que no estés enlazando a ficheros, páginas o webs que no existen.
12.- Revisión del código HTML
El código HTML es importante en la carga de una web, desde un simple cerrado de etiquetas hasta el uso de iframes. Veamos lo más importante.

Una de las ventajas de Joomla! es disponer de un editor en la creación de artículos en la administración de una web con Joomla! es que genera menos errores en el código HTML. Pero sí hay que saber qué puede empeorar el rendimiento de nuestra web, aún usando los editores.
Los editores evitan que no se cierren adecuadamente etiquetas HTML o que haya inconsistencias en el código. No todos los administradores de Joomla! usan el mismo editor -JoomlaCK, JCE, CK Editor, etc.-, además puede ser que por algunos motivos no se use ningún editor. En ese caso, existen etiquetas en HTML que no necesitan una etiqueta de cierre: <p>, <li> e <img>, pero sin embargo, cuando las omitimos, es el navegador el que tiene que calcular cuándo termina el bloque. Esto genera que el renderizado de la página sea más lento.
Aunque se use editor de textos en Joomla!, también hay que advertir varios fundamentos en el código HTML de las tablas. Cuando se realice una tabla -algo en desuso ya- debemos definir su ancho para que el navegador del cliente no lo recalcule y tarde más en mostrar la página.
Por su parte, los <iframe> permiten incrustar contenido de otras páginas en tu web. Esta tecnología la usas cuando insertas contenido multimedia de YouTube, SlideShare o Vimeo y también la puedes usar cuando insertas los botones de Facebook de "me gusta", de Google+ o Twitter. Pero cada <iframe> es una nueva página web anidada, y requiere sus correspondientes solicitudes HTTP, cargas de CSS, JS, elementos DOM, etc., que retrasa bastante el renderizado completo de la web, por lo que su uso debería de estar lo más limitado posible. Siempre se deben tener en cuenta el impacto de las redes sociales en una web, y no es algo que deba cuestionarse a la ligera por su importancia.
13.- Minimalismo: la clave de la optimización
A veces, el minimalismo en una web no es posible, pero es lo más recomendable, sobre todo en la portada -home- de una web realizada con Joomla!, en cualquiera de sus versiones. No significa que la portada que se realice no sea bonita, llamativa o que no tenga imágenes, si no, sobre todo, que se mantengan los módulos cargados en la portada al mínimo.
A menor número de módulos en la portada, mejor carga y optimización de la web.
Pero esto se debe extrapolar a toda la web (cuando se pueda). No sobrecargue Joomla! con módulos adicionales, ya que cada módulo -como ya hemos explicado- añade peticiones http y puede necesitar cargar Javascript o sus propias hojas de estilos CSS. Igualmente pasa con plugins y componentes. En ocasiones se cargan plugins innecesarios que sobrecargan a Joomla! y pueden multiplicar el tiempo de visualización de la web.
La mejor prueba, es deshabilitar un plugin prescindible y medir el tiempo de carga con y sin el plugin activo. Esto nos puede ayudar a decidirnos si desinstalar por completo el plugin o mantenerlo por la funcionalidad que proporcione.
14.- Avanzado: red de distribución de contenido CDN
Aunque esto sea una técnica para usuarios avanzados, es importante saber que existe y su utilidad. Cuando se tiene una web con un alto tráfico y los usuarios provienen de latitudes del planeta dispares, el CDN suele ser una solución aconsejable.
Se llama CDN por sus siglas en inglés Content Delivery Network ó Red de Distribución de Contenido. Se trata básicamente de un conjunto de servidores ubicados en diferentes puntos de una red -normalmente alejados geográficamente unos de otros- que contienen copias locales de ciertos contenidos de la web, de forma que sea posible servir dichos contenidos de manera más eficiente. El uso de un CDN es esencial para todos aquellos que están gestionando sus sitios web alrededor del mundo, ofreciendo un mejor tiempo de respuesta (y por tanto una mejor carga).
15.- Herramientas de análisis de webs
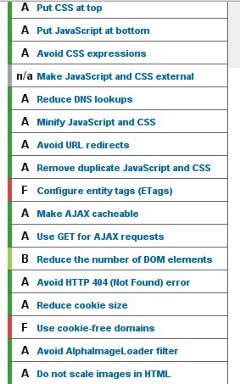
Entre otros muchos analizadores de webs, éstos nos pueden decir con cierta eficacia la optimización de una web:
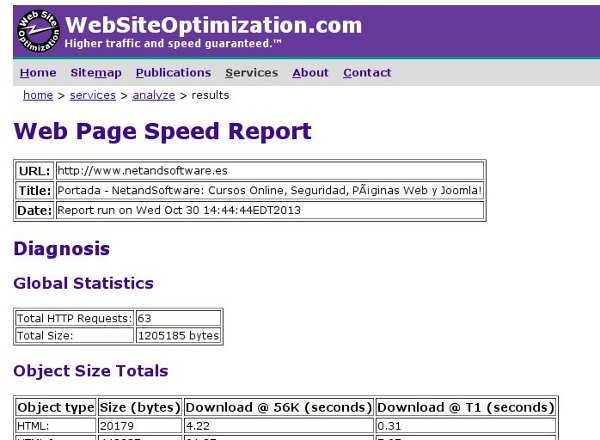
- Website Optimization: http://www.websiteoptimization.com/services/analyze/

- PageSpeed Insights de Google: http://developers.google.com/speed/pagespeed/insights/

- Pingdom Website Speed Test: http://tools.pingdom.com
Estos comparan con eficacia los tiempos de carga y detallan el proceso, las latencias y explican las mejoras que se pueden realizar -aunque varios están en inglés.
Hemos explicado con detalle las principales mejoras para optimizar el rendimiento de carga de nuestra web con Joomla! 3 y Joomla! 2.5. Aún así, han quedado pequeñas mejoras: compresión manual de ficheros, explicación de sprites de imágenes, explicación con detalle de un CDN, tiempo de cacheo de las imágenes con .htaccess, los ETags, la influencia del número de DOM, minimizar las cookies, el mal uso de @import, etc. que se escapan de lo más básico de este artículo.
Esperamos que todos estos trucos les sean de utilidad y que lo puedan aplicar a sus webs con Joomla!.




















Comentarios
Nos alegramos de que hayas aprendido. También esperamos que todo te sirva y optimices tu Joomla! al máximo.
Gracias por el comentario!.
Saludos
saludos cordiales, soy usuario nuevo en creacion de web´s-
Es mejor que optes por instalar un plugin para Joomla! que haga esto. Visita el JED -directorio de extensiones de Joomla!-, y busca algo como JCH Optimize o similar.
Saludos
Suscripción de noticias RSS para comentarios de esta entrada.